Webflow SEO Guide: How to Optimize Your Site for Maximum Visibility
Get weekly strategy insights by our best humans

Running a low-code website offers significant advantages for marketing and design teams. With minimal developer dependency, teams can maintain control over their platform and transform it into a conversion-oriented asset. Low-code solutions like Webflow are often faster and more cost-effective to deploy than WordPress or JAMStack alternatives. They also provide excellent website optimization tools for improving search engine rankings.
But what does SEO optimization look like for a low-code platform? This comprehensive guide covers everything you need to know to optimize your Webflow website for SEO, from technical configurations to content strategy and performance optimization. We'll explore webflow optimization techniques and the best practices for seo in webflow to help you achieve maximum visibility.
Common Misconceptions About Webflow SEO
Misconception 1: Low-Code Platforms Can't Compete with WordPress for SEO
Many believe that low-code platforms inherently limit SEO capabilities compared to WordPress. This assumption stems from confusion about platform flexibility and optimization features. While some builders like Wix struggle with SEO performance (famously offering $25,000 contests for first-page rankings), Webflow provides robust SEO capabilities that often exceed WordPress out-of-the-box functionality. In fact, seo webflow practices can be highly effective when implemented correctly.
Misconception 2: All Low-Code Platforms Perform Similarly for SEO
Not all low-code solutions are created equal. Platforms like Wix and Squarespace aren't known for performance, while Webflow has an excellent SEO track record. The key difference lies in how each platform handles code output, performance optimization, and built-in SEO features. Webflow's approach to seo optimization sets it apart from many competitors.
Misconception 3: Webflow Automatically Guarantees Good SEO Performance
While Webflow provides excellent SEO tools and infrastructure, having these features doesn't automatically ensure good rankings. Many Webflow websites underperform due to heavy images, excessive JavaScript animations, or poor page structure. Success requires proper implementation of available SEO features and avoiding common webflow seo mistakes.
Understanding Webflow's SEO Foundation
Built-in SEO Advantages
Webflow offers comprehensive SEO capabilities that make optimization straightforward and effective. The platform includes essential features like CSS and JavaScript minimization, dynamic meta descriptions and titles, schema markup support, WebP image support, and automatic sitemap generation. These webflow seo tools provide a solid foundation for your optimization efforts.
Key technical advantages include:
- Clean HTML output that search engines easily crawl
- Server-side rendering with flat file publishing
- Global CDN serving for faster load times
- Built-in SSL certificates
- Automatic Google Search Console and Analytics integration
Architecture Benefits for SEO
Webflow websites are rendered server-side and published as flat HTML, CSS, and JavaScript files. This approach eliminates the need for database queries on each page request, resulting in faster load times compared to PHP-based platforms like WordPress.
When users access your Webflow site, they receive pre-built files rather than dynamically generated pages, significantly improving performance and user experience. This architecture is a key component of effective webflow optimization.
Essential Webflow SEO Setup: Step-by-Step Configuration
Site-Wide SEO Settings

Navigate to your Site Settings and configure the SEO tab for optimal performance. Set up your global canonical URL to prevent duplication issues across www/non-www and HTTP/HTTPS versions of your site. Understanding and properly configuring webflow seo settings is crucial for success.
Configure indexing settings to prevent crawlers from accessing staging versions of your site. Webflow's .webflow.io URLs can create duplication issues if indexed by search engines, so proper configuration is essential.
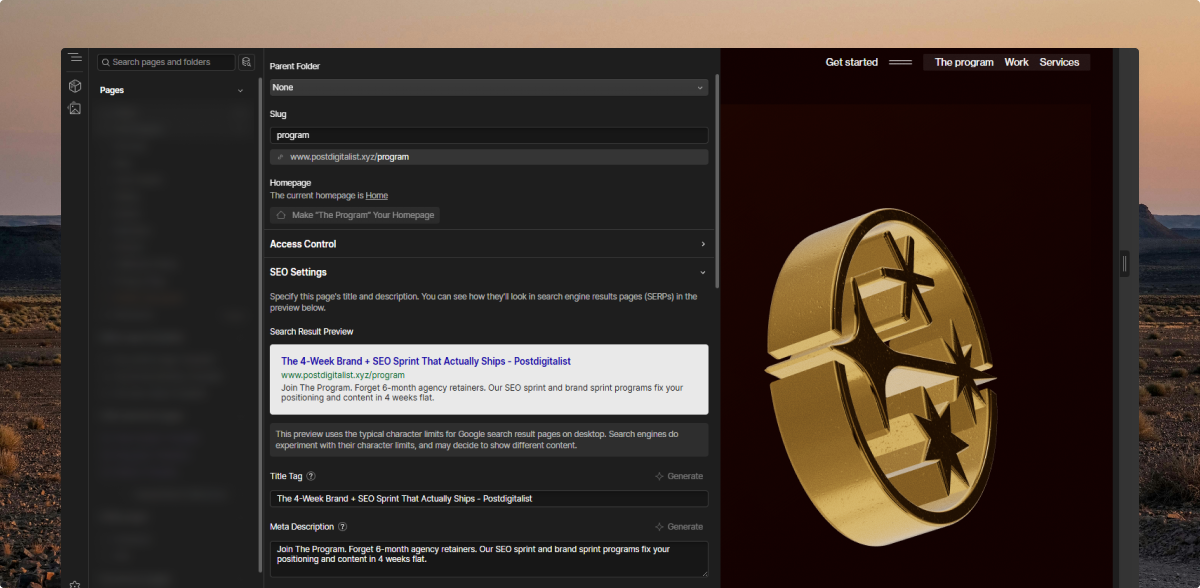
Page-Level Optimization

Each page requires individual attention for meta titles, descriptions, and URL structures. Use descriptive, keyword-rich slugs that accurately represent page content and maintain logical site hierarchy.
Dynamic CMS collections allow you to set meta tags automatically for content at scale. This feature is particularly valuable for programmatic SEO and large content volumes, making it an essential part of your webflow seo strategy.
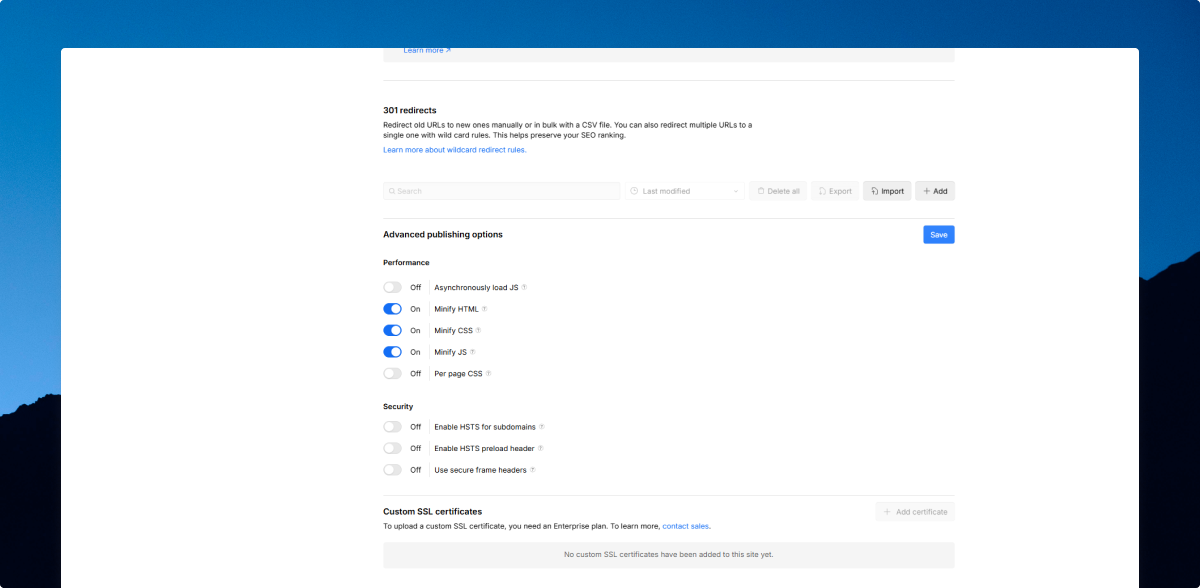
Technical Configuration Essentials

Enable HTML, CSS, and JavaScript minimization in the Advanced Publishing section of your Site Settings. This reduces file sizes and improves load times without affecting functionality.
Configure your robots.txt file through the SEO settings to control how search engines crawl your site. Set up XML sitemaps to help search engines understand your site structure and discover new content efficiently. These steps are crucial for webflow technical seo implementation.
On-Page SEO Optimization in Webflow
Heading Structure and Semantic HTML
Proper heading hierarchy is crucial for both SEO and accessibility. Webflow's built-in checker identifies skipped heading levels and structural issues before publishing.
Use the Navigator panel to inspect HTML elements and ensure semantic tags are properly applied. This helps search engines and assistive technologies understand your content structure, which is a key aspect of webflow seo optimization.
Image Optimization Strategies
Convert images to WebP format for up to 80% file size reduction without quality loss. While Webflow supports WebP, you'll need to manually convert and re-upload existing images.
Transform PNG icons and logos to SVG format for scalable, lightweight graphics. Add descriptive alt text to all images, as Webflow's publishing checker will flag missing alt tags. These image optimization techniques are essential for seo on webflow.
Internal Linking Best Practices
Create descriptive anchor text that accurately represents linked content. Avoid generic phrases like "click here" in favor of specific, keyword-rich descriptions.
Develop a strategic internal linking structure that helps search engines discover important pages and understand content relationships. This strengthens page authority and improves crawlability, which is crucial for effective seo for webflow.
Technical SEO Implementation for Webflow
Performance Optimization
Speed is a critical ranking factor, especially for mobile users who represent over 60% of internet traffic. Webflow's static serving through global CDN provides inherent speed advantages.
Minimize JavaScript usage to prevent performance degradation. Prioritize functionality over aesthetics and leverage Webflow's native interactions instead of heavy third-party libraries. This approach is key to successful webflow technical seo.
Mobile Responsiveness and Core Web Vitals
Webflow's responsive design capabilities help meet Google's mobile-first indexing requirements. Test your site across devices and optimize for Core Web Vitals metrics.
Focus on loading performance by implementing proper image lazy loading and optimizing critical rendering paths. Webflow provides custom image loading options to enhance user experience, which is an important aspect of webflow optimization.
Schema Markup and Rich Snippets
Implement schema markup to enhance search result appearances and improve click-through rates. Webflow's dynamic schema support allows for automated structured data across CMS collections.
Configure Open Graph tags for better social media sharing and appearance in social search results. These technical optimizations are crucial for a comprehensive webflow seo strategy.
Webflow vs. WordPress SEO: A Detailed Comparison
Speed and Performance
Webflow demonstrates clear superiority in speed and performance metrics. The platform's static file serving eliminates database query delays that plague WordPress sites.
WordPress requires multiple plugins to match Webflow's built-in optimization features, potentially slowing site performance and creating security vulnerabilities. This makes Webflow an attractive option for those prioritizing seo on webflow.
SEO Features and Capabilities
Webflow includes comprehensive SEO features natively, while WordPress requires plugin installations for similar functionality. Essential WordPress plugins include WP Rocket for performance, Rank Math for meta management, and Schema Pro for structured data.
WordPress offers greater customization potential through its extensive plugin ecosystem, but this flexibility comes with increased complexity and maintenance requirements. In contrast, Webflow provides a more streamlined approach to seo for webflow.
Security and Maintenance
Webflow provides enhanced security compared to WordPress due to its closed system architecture. WordPress's open-source nature and plugin dependencies create more vulnerability points.
WordPress sites require regular updates, plugin management, and security monitoring, while Webflow handles infrastructure maintenance automatically. This makes Webflow a more attractive option for those seeking a low-maintenance solution for webflow for seo.
Webflow SEO Optimization Techniques: A Checklist for Maximum Performance
Pre-Launch Optimization
Complete these essential tasks before publishing your Webflow site:
- Verify proper heading hierarchy with no skipped levels.
- Configure global canonical URLs and indexing settings.
- Set up descriptive meta titles and descriptions for all pages.
- Optimize images with appropriate alt text and file compression.
- Implement internal linking with descriptive anchor text.
- Make sure your website has an accessible sitemap.xml file. You can set up your Webflow Publishing configuration so the sitemap is re-generated automatically.
This is just the foundation. Especially if you’re migrating a large website, you’ll need a Webflow SEO audit. Get in touch and we’ll get it done.
Content Strategy Implementation
Develop keyword-optimized content that serves user search intent rather than just targeting competitor keywords. Structure content with clear subheadings and logical flow from introduction to conclusion.
Focus on building niche expertise through cohesive content hubs rather than broad topic coverage that weakens positioning. This approach is key to a successful webflow seo strategy.
Technical Monitoring
Regularly audit site performance using Google PageSpeed Insights and Core Web Vitals metrics. Monitor crawl errors through Google Search Console and address issues promptly.
Track keyword rankings and organic traffic growth to measure optimization effectiveness and identify improvement opportunities. Consistent monitoring and adjustment are crucial for long-term success in seo webflow practices.
Frequently Asked Questions
Is Webflow really good for SEO?
Yes, Webflow excels at SEO due to its clean code output, fast loading times, and comprehensive built-in optimization features. Many high-ranking websites run on Webflow successfully, though proper implementation of available tools is essential for optimal performance. A webflow seo company can help you maximize these benefits.
How does Webflow SEO compare to WordPress?
Webflow offers superior out-of-the-box SEO performance with faster loading times and built-in optimization features. WordPress provides greater customization through plugins but requires more setup, maintenance, and technical knowledge to achieve similar results. For many, Webflow is the preferred choice for seo on webflow.
Can I do advanced SEO techniques on Webflow?
Webflow supports advanced SEO techniques including custom schema markup, dynamic meta tags, programmatic content generation, and third-party integrations. The platform's custom code capabilities allow for sophisticated SEO implementations when needed, making it a versatile tool for webflow for seo.
What are Webflow's main SEO limitations?
Primary limitations include manual image format conversion requirements, limited keyword density analysis tools, and less extensive plugin ecosystem compared to WordPress. However, these limitations rarely prevent effective SEO optimization when using proper webflow seo tools and strategies.
How do I optimize Webflow for local SEO?
Implement local schema markup, optimize Google My Business integration, create location-specific landing pages using CMS collections, and ensure NAP (Name, Address, Phone) consistency across all pages and external directories. These steps are crucial for local seo webflow optimization.
Does Webflow handle technical SEO automatically?
Webflow handles many technical SEO elements automatically, including XML sitemaps, SSL certificates, CDN serving, and code minimization. However, you still need to configure meta tags, internal linking, content optimization, and other on-page elements manually. A thorough understanding of webflow technical seo is necessary for optimal results.