How to Design a SaaS Blog in 2025 That Converts Readers Into Customers
Get weekly strategy insights by our best humans

The harsh reality facing most SaaS companies is that their blogs are traffic graveyards. They attract visitors, rack up impressive pageviews, and generate zero meaningful revenue. If your blog reads like a magazine instead of functioning like a product surface, you're optimizing for the wrong metrics. SaaS blog design in 2025 demands a fundamental shift from aesthetic decisions to conversion architecture—treating your blog as an acquisition system, not a content showcase.
The core challenge isn't choosing better fonts or optimizing load speeds. It's designing blog experiences that guide readers through a deliberate journey from problem awareness to product conviction. In 2025, with AI Overviews reshaping search and entity-first SEO becoming mandatory, your blog must function as a structured knowledge graph about your product and its jobs-to-be-done, not as a chronological content dump.
Common Misconceptions About SaaS Blog Design
Mistake 1: Treating Blog Design as Pure Aesthetics
Most "SaaS blog design" advice fixates on visual elements—color schemes, typography, card layouts—while ignoring conversion mechanics. This cosmetic approach produces beautiful blogs that fail to drive signups, demos, or revenue. The real design challenge isn't making your blog look professional; it's architecting experiences that move readers toward your product.
Mistake 2: Optimizing Individual Pages Instead of Reader Journeys
Teams obsess over optimizing single blog posts for engagement metrics like time-on-page or scroll depth. But SaaS blog architecture should optimize for the complete reader journey from initial discovery to product trial. The unit of optimization is the path through your content ecosystem, not individual page performance.
Mistake 3: Separating Blog Design from Product Strategy
Traditional blog design advice treats content as divorced from your product, pricing model, and sales motion. In reality, every design decision—from navigation structure to CTA placement—should align with whether you're running a product-led growth (PLG) motion, sales-led approach, or hybrid model. Your blog's information architecture must reflect your go-to-market strategy.
What Makes a SaaS Blog in 2025 Fundamentally Different from a Generic Blog?
Why "More Traffic" Blogs Fail SaaS Companies
Generic blogs optimize for reach and engagement. SaaS blogs must optimize for qualified pipeline generation. This means designing experiences that filter for high-intent readers while moving qualified prospects toward product interactions. Every structural element—from category organization to internal linking patterns—should serve revenue objectives, not vanity metrics.
Your blog isn't competing with media publications for attention. It's competing with other solutions in your prospect's consideration set. The design challenge is helping readers understand why your approach to solving their problem is superior, not just informative.
From Articles to Acquisition Surface: Redefining the SaaS Blog's Job
In 2025, successful SaaS content strategy treats the blog as a product surface—an interface between your prospect's problems and your solution's capabilities. Each blog post becomes a narrative episode in a broader story about why your product category matters and why your specific approach wins.
This requires designing content layouts and navigation patterns that mirror product thinking. Just as your product interface guides users toward activation and value realization, your blog interface must guide readers toward problem clarity and solution conviction.
How AI Search and Entity-First Indexing Change Blog Strategy in 2025
AI Overviews and generative search results favor content that establishes clear entity relationships. Your blog must be structured as a coherent knowledge graph connecting your product entities (features, use cases, integrations) with problem entities (jobs-to-be-done, pain points, desired outcomes).
This means designing blog UX for SaaS around topic clusters and semantic relationships, not just keyword targeting. Your navigation, internal linking, and content architecture should reinforce the connections between your product's capabilities and your market's problems.
The Three Non-Negotiable Outcomes: Understanding, Belief, and Action
Every SaaS blog design decision should advance one of three objectives. First, understanding—helping readers grasp the nature and scope of their problem. Second, belief—convincing readers that your approach to solving the problem is superior. Third, action—motivating readers to engage with your product through trials, demos, or sales conversations.
Traditional blog metrics like bounce rate or session duration don't directly measure these outcomes. You need conversion-oriented measurement frameworks that track how blog interactions influence product adoption and revenue generation.
How Should You Think About SaaS Blog Design as a Conversion System, Not a Layout?
Mapping Blog Design to Your GTM: PLG vs Sales-Led vs Hybrid
Your blog's structural design must reflect your go-to-market motion. Product-led growth strategies require blog architectures that seamlessly hand off readers to self-service product experiences—trials, interactive demos, sandbox environments. Every design pattern should reduce friction between content consumption and product interaction.
Sales-led motions need blog designs that qualify and educate prospects before sales conversations. This means designing content flows that surface buying intent signals and educational pathways that prepare prospects for productive sales interactions.
Hybrid approaches require flexible architectures that can route different reader segments toward appropriate next steps—some to self-service product experiences, others to sales conversations, based on company size, use case complexity, or demonstrated intent signals.
Layer 1 – Narrative: The Stories Your Blog Must Tell to Sell Your Product
Before addressing visual design, define the core narratives your blog must establish. These typically include the problem narrative (why the status quo is insufficient), the solution narrative (why your approach is superior), and the transformation narrative (how adopting your solution changes outcomes).
Each blog post should advance at least one of these narratives while connecting to the others. Your navigation and content organization should make these narrative relationships explicit, helping readers understand how individual posts contribute to a larger argument for your product.
Layer 2 – Information Architecture: Clusters, Hubs, and Paths Through Your Content
Design your blog's information architecture around topic clusters that map to your product's jobs-to-be-done and your market's problem categories. Create hub pages for major problem areas, with individual blog posts serving as detailed explorations of specific aspects.
This cluster-based approach serves both conversion and SEO objectives. For conversion, it creates logical pathways through related content. For entity-first SEO, it establishes clear topical authority around your product and problem domains.
Layer 3 – UX and Visual Design: Where Readers Decide to Stay or Leave
Visual design decisions should reinforce narrative hierarchy and conversion objectives. Use typography, spacing, and color to guide attention toward key concepts and conversion opportunities. Design page layouts that make it easy to scan for relevant information while creating natural pause points for calls-to-action.
Priority should be given to designing seamless transitions between blog content and product interactions. This means creating visual and functional continuity between your blog's design language and your product's interface patterns.
Which Core Pages and Structures Define a High-Converting SaaS Blog?
The Role of the Blog Homepage as a Content-to-Product Bridge
Your blog homepage shouldn't function like a traditional media publication. Instead, design it as a content funnel entry point that helps visitors quickly identify relevant problem areas and content pathways. Feature content based on conversion potential, not just publication recency.
Create distinct sections for different awareness levels—problem-aware content for visitors discovering your category, solution-aware content for visitors evaluating approaches, and product-aware content for visitors considering your specific solution.
Category and Hub Pages as Problem-Centric Topic Clusters
Organize blog categories around customer problems and jobs-to-be-done, not internal company structures. Create substantial hub pages that establish your authority on major problem areas while providing clear navigation to detailed content.
These hub pages should function as comprehensive resources that could standalone as valuable destinations while creating obvious pathways to related product capabilities. Design them to be summary-ready for AI Overviews by structuring information in clear, definitive statements about problems and solutions.
Individual Articles as Narrative Episodes in a Broader Journey
Design individual blog posts as episodes in larger narrative arcs about your product category and solution approach. Each post should create value independently while connecting obviously to related content and product features.
Structure posts with clear progression from problem establishment through solution exploration to next-step clarity. Use consistent templates that readers can quickly scan to determine relevance and depth.
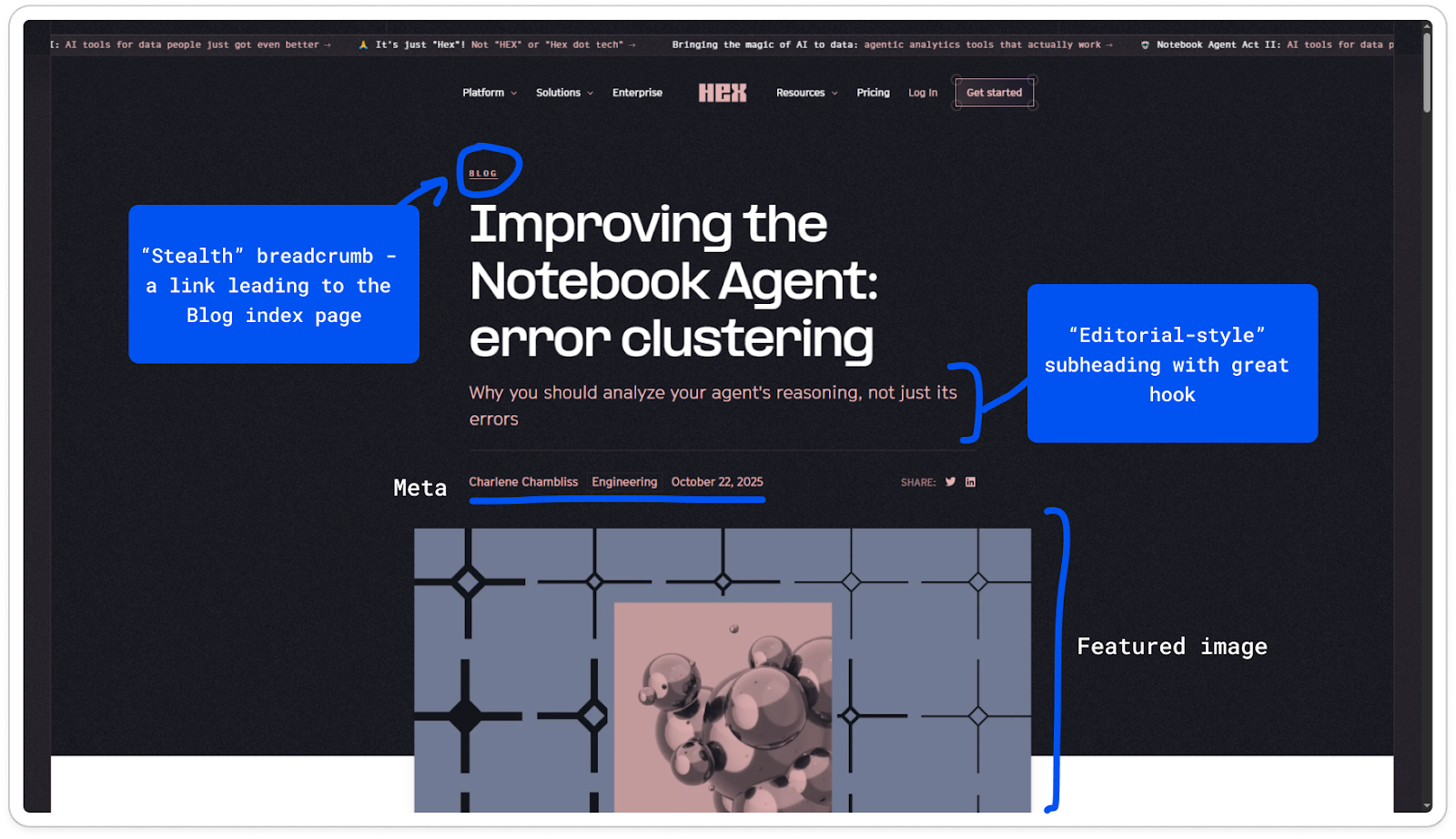
Navigation, Breadcrumbs, and Search: Making Discovery Intentional
Design navigation elements that reinforce topical relationships and conversion pathways. Use breadcrumbs to show how individual posts connect to broader problem categories. Implement search functionality that surfaces related product features alongside content results.
Create filtering and sorting options that help visitors find content based on their role, company size, or use case complexity. This segmentation serves both user experience and lead qualification objectives.
How Do You Design SaaS Blog Layouts Around Reader Intent and Awareness?
Identifying Awareness Levels and Jobs-to-be-Done for Each Post Type
Map your content types to specific awareness stages and reader intentions. Problem-aware readers need content that helps them understand the scope and implications of their challenges. Solution-aware readers need comparative content that helps them evaluate different approaches. Product-aware readers need validation content that builds confidence in their decision-making.
Design different layout templates for each awareness level, with appropriate conversion goals and next-step options. Problem-aware content should drive toward more detailed problem exploration. Solution-aware content should drive toward product comparison. Product-aware content should drive toward trials or sales conversations.
Layout Pattern: Problem-Aware Reader Discovering Your Category
For problem-aware content, design layouts that establish credibility through comprehensive problem exploration while introducing your perspective on solutions. Use hero sections that clearly define the problem scope and stakes. Include sidebar elements that surface related problem areas and educational resources.
Embed lightweight product references that don't feel promotional but help readers understand how technology can address their challenges. Design clear pathways to more detailed solution-focused content.
Layout Pattern: Solution-Aware Reader Comparing Approaches
For solution-aware content, design layouts that facilitate direct comparison between different approaches. Use structured comparison sections, decision frameworks, and clear pros-and-cons analysis. Include inline product demonstrations that show your approach in action.
Create obvious pathways to product trials or interactive demonstrations. Design these pages to surface questions that are best addressed through direct product experience.
Layout Pattern: Product-Aware Reader Validating a Decision
For product-aware content, design layouts heavy on social proof, detailed use cases, and implementation guidance. Include customer story fragments, specific outcome metrics, and detailed feature explanations.
Design these pages with prominent trial signup options and clear pathways to sales conversations. Include elements that help readers envision successful implementation and adoption.
When and How to Switch Layouts (Evergreen, Launch, Story, Teardown)
Create template variations for different content purposes. Evergreen educational content needs layouts optimized for long-term reference and discovery. Product launch content needs layouts that create excitement while explaining new capabilities. Customer story content needs layouts that highlight transformation narratives and outcome metrics.
Design flexible template systems that allow content creators to choose appropriate layouts based on content objectives and target awareness levels.
What On-Page Blog Elements Lift Conversions for SaaS in 2025?
Above-the-Fold Decisions: Headline, Subhead, and "Why This Matters" Hook

Design hero sections that immediately communicate value for the specific reader segment you're targeting. Use headlines that clearly indicate the problem being addressed or outcome being delivered. Include subheadings that specify who should care and why.
Create "why this matters" sections that establish stakes and urgency around the problem or opportunity being discussed. This positioning should connect obviously to your product's value proposition without being explicitly promotional.
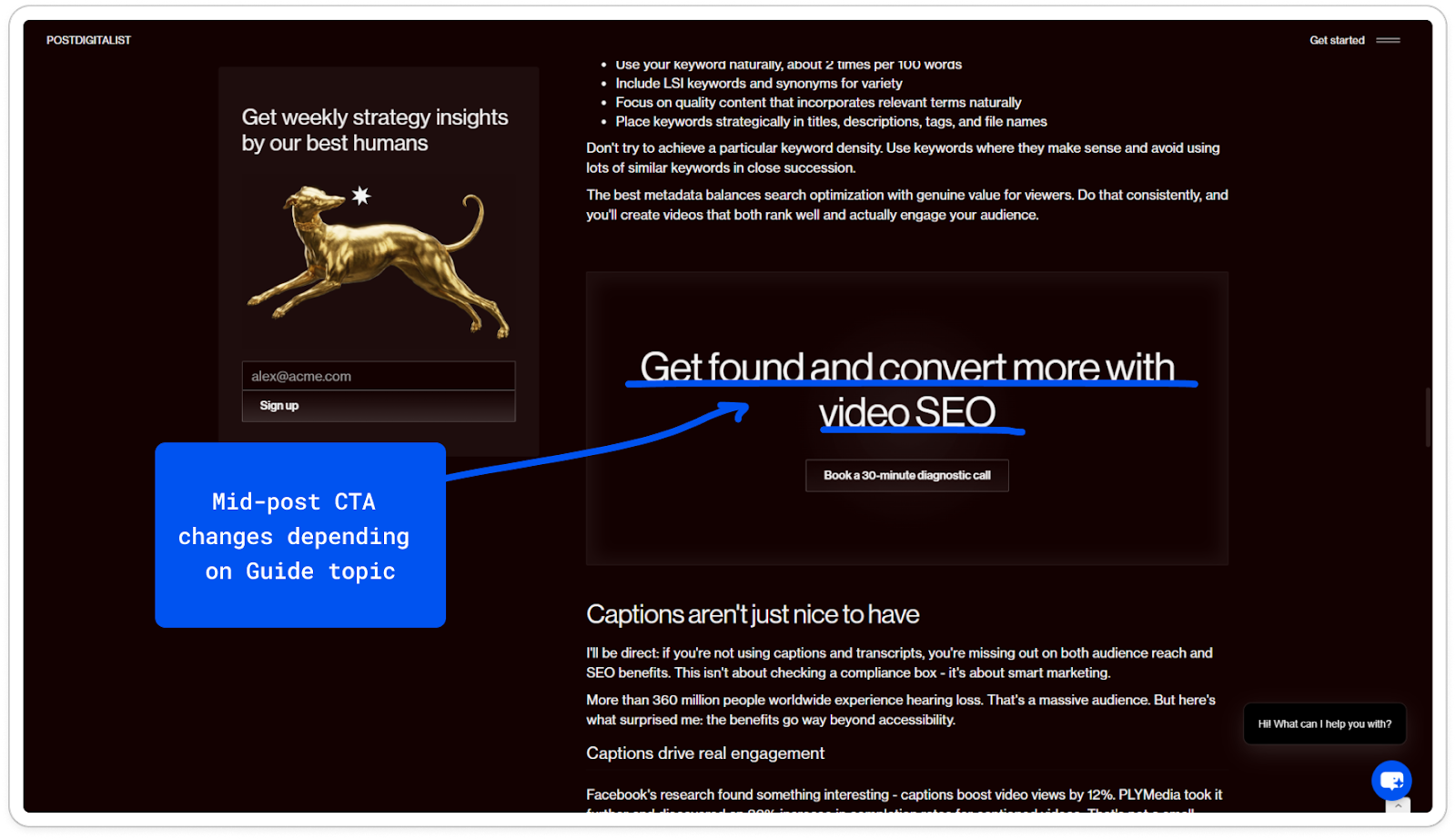
Designing CTAs as Narrative Continuations, Not Interruptions

Integrate calls-to-action as natural extensions of your content narrative rather than disruptive promotional elements. Design CTA copy that acknowledges the reader's current context and offers logical next steps based on their demonstrated interests.
Use contextual CTAs that change based on content topics. Problem-focused articles should offer deeper problem exploration resources. Solution-focused articles should offer product demonstrations or comparison resources.
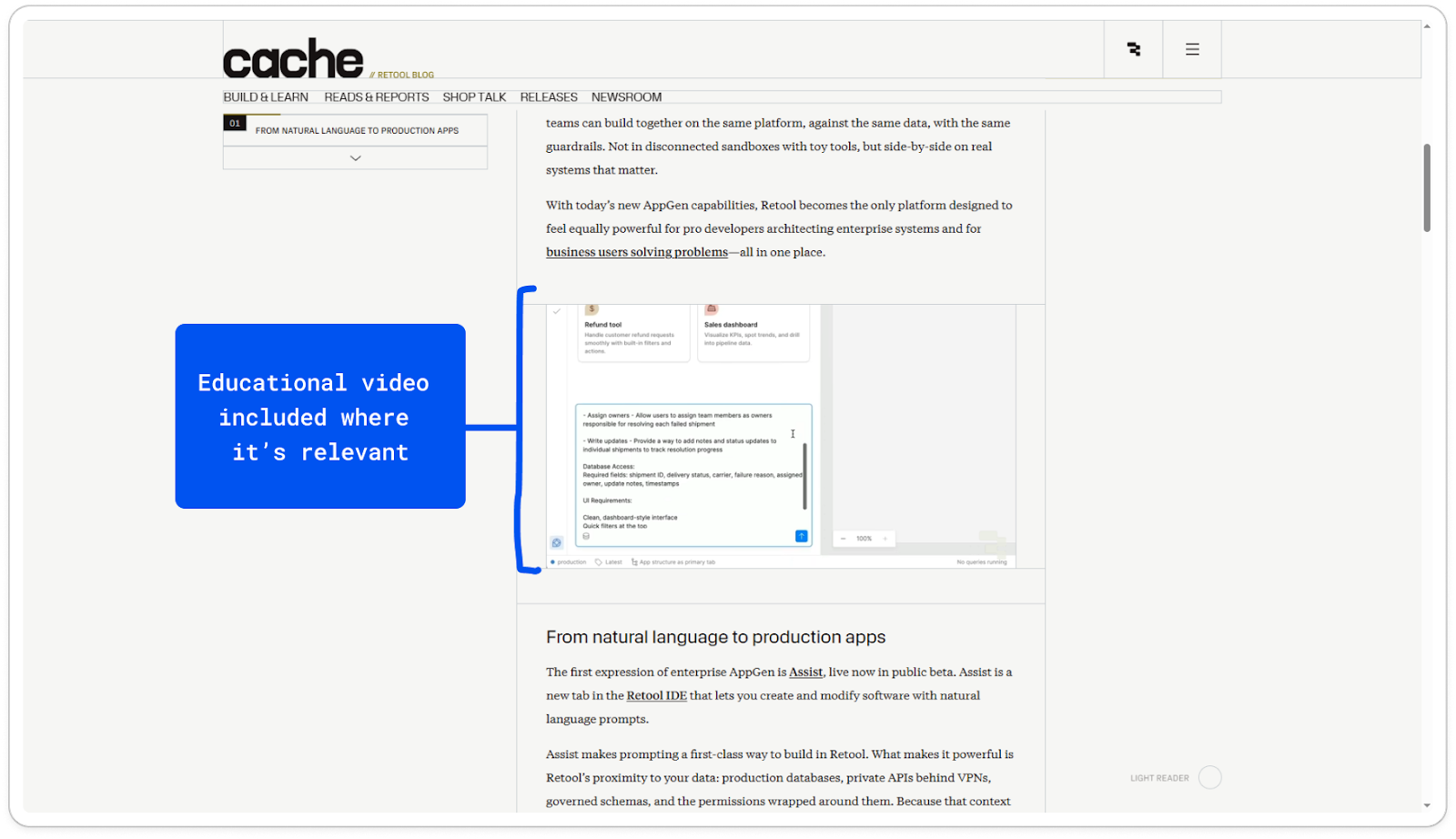
Inline Product Blocks: Lightweight Demos and Screenshots That Don't Feel Like Ads

Embed product demonstrations and screenshots that illustrate concepts being discussed rather than promote features. Design these elements to feel educational rather than promotional by connecting them directly to problem-solving examples.
Create interactive elements that allow readers to explore product capabilities without leaving the blog context. This might include embedded calculators, assessment tools, or mini-sandboxes that demonstrate functionality.
Social Proof and Case Fragments Embedded Where Objections Arise
Place customer stories and outcome metrics at points where readers typically experience skepticism or uncertainty. Use brief case fragments rather than complete case studies to maintain reading flow while building credibility.
Design these proof elements to address specific objections or concerns rather than generic credibility building. Connect social proof directly to the claims and promises being made in your content.
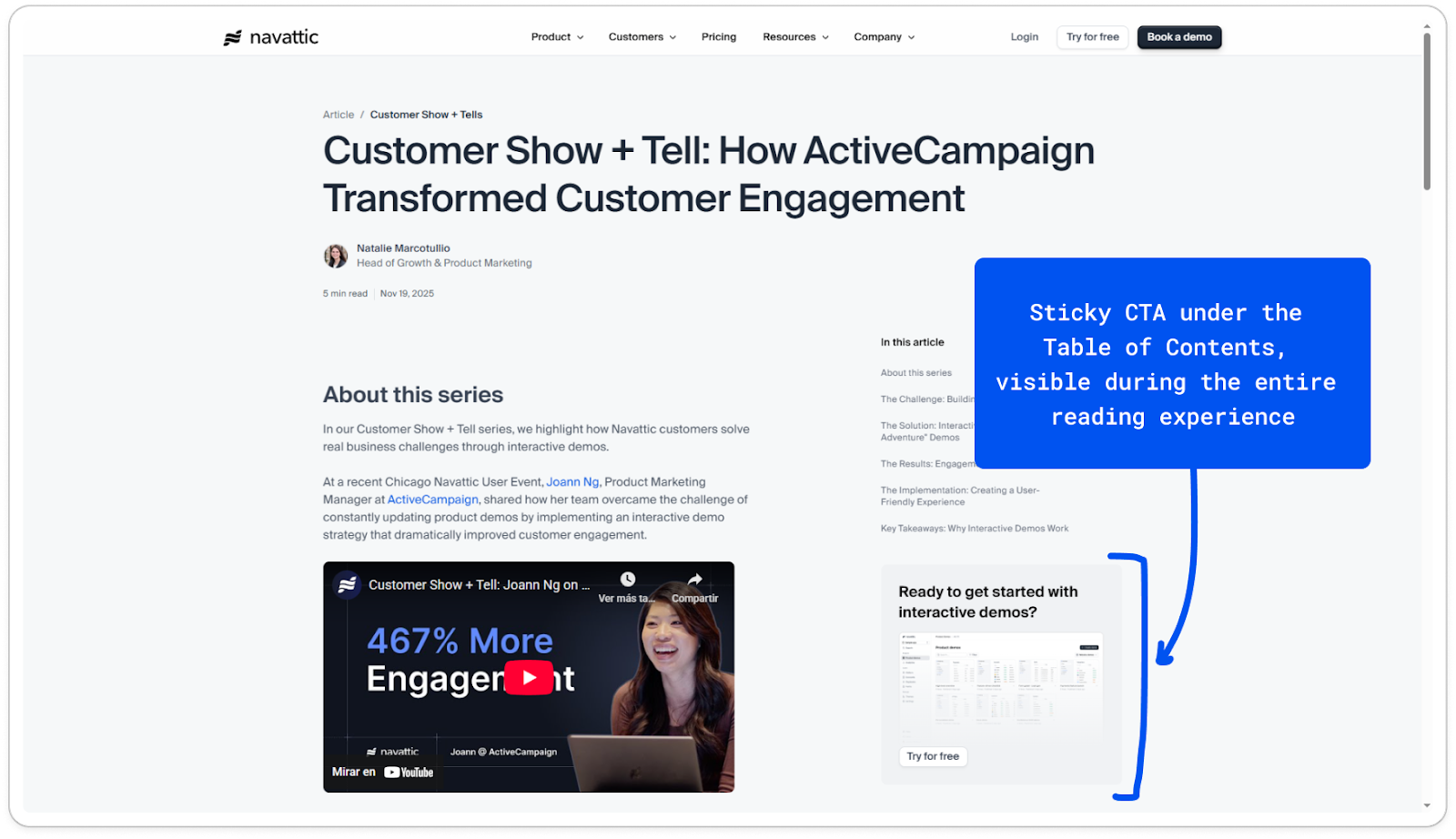
Sidebars, Footers, and In-Content Modules That Drive Next Best Action

Design sidebar content that evolves based on reader behavior and content topics. Include related resource suggestions, next-step recommendations, and relevant product feature highlights.
Create footer sections that offer multiple pathways for continued engagement based on different reader intentions—more learning, product exploration, or sales conversations.
How Do You Embed Product-Led Growth into Your Blog Design?
Turning Posts into Entry Points for Trials, Sandboxes, and Feature Tours
Design blog posts as natural entry points into product experiences. Include embedded trial signup forms that are contextually relevant to the content being discussed. Create seamless handoffs from content consumption to product exploration.
Build interactive elements directly into blog posts that demonstrate product capabilities while supporting educational objectives. This might include embedded dashboards, mini-applications, or guided tours that readers can experience without formal product signup.
Contextual Upgrade Paths: Mapping Content Themes to Relevant Product Surfaces
Map blog content topics to specific product features and capabilities, creating obvious pathways from content consumption to relevant product exploration. Design these connections to feel natural rather than forced.
Create content-to-product bridging elements that help readers understand how concepts discussed in blog posts translate into practical product usage. This might include feature spotlights, use case walkthroughs, or implementation guides.
Designing Blog Pages to Hand Off Smoothly to Onboarding and In-Product Flows
Ensure visual and functional continuity between blog design patterns and product interface patterns. Use consistent navigation, visual hierarchy, and interaction patterns to reduce cognitive friction during transitions.
Design blog-to-product handoff sequences that maintain context and momentum. When readers move from blog content to product trials, they should understand how the blog's educational content connects to product capabilities.
Aligning Blog Metrics with Activation and Revenue, Not Just Opt-Ins
Track conversion metrics that connect blog engagement to product activation and revenue outcomes. Measure how blog traffic progresses through product trial, activation, and subscription conversion stages.
Design measurement frameworks that help identify which content topics and formats drive highest-quality product signups and strongest activation rates.
How Should SaaS Blogs Be Architected for Entity-First SEO and AI Overviews?
Defining Your Core Product and Problem Entities on the Blog
Establish clear entity relationships between your product capabilities and market problems. Create comprehensive content that definitively explains your product entities—features, integrations, use cases, outcomes—and how they connect to problem entities—pain points, jobs-to-be-done, desired outcomes.
Structure this content to be easily understood by AI systems that need to establish clear relationships between problems and solutions. Use consistent terminology and clear definitional content throughout your blog.
Structuring Topic Clusters, Hubs, and Internal Links Around Entities
Design your blog's internal linking strategy around semantic relationships between entities rather than just topical relevance. Create hub pages that establish authority on major entity categories with clear linking patterns to detailed exploration content.
Build comprehensive topic clusters that explore all aspects of major problem and solution entities. Use internal linking to reinforce these relationships and help both readers and search systems understand the connections.
Using Schema and Structured Data for Blogs, Articles, and Products
Implement schema markup that clearly defines your content's entity relationships. Use Article schema for blog posts, Organization schema for your company, Product schema for your solution, and appropriate relationship markup to connect these entities.
Design structured data implementation that helps AI systems understand how your blog content relates to your product capabilities and market problems. This technical foundation supports both traditional SEO and AI Overview inclusion.
Designing Content Blocks to Be "Summary-Ready" for AI Overviews
Structure your content with clear, definitive statements that can function as standalone summary elements. Use headings and content organization that make it easy for AI systems to extract key points and relationships.
Create content sections that directly answer common questions about your product category and specific solution. Format these answers to be easily excerpted while maintaining accuracy and context.
What Does a Practical SaaS Blog Redesign Roadmap Look Like?
Auditing Current Blog Performance, Patterns, and Blind Spots
Begin with comprehensive analysis of your current blog's conversion performance, not just traffic metrics. Identify which content topics drive highest-quality leads and strongest product trial rates. Map existing content against your product's jobs-to-be-done and identify coverage gaps.
Analyze competitor blogs for structural patterns and conversion opportunities you might be missing. Focus on how they handle content-to-product transitions and entity-first content organization.
Prioritizing High-Impact Templates Over Pixel-Perfect One-Offs
Design flexible template systems that can be quickly applied to different content types rather than custom-designing individual pages. Focus implementation effort on templates that will handle the highest volume of strategic content.
Create modular design systems that allow content creators to assemble effective page layouts without requiring design resources for each piece. Prioritize templates for your highest-converting content types and awareness stages.
Collaborating with Design, Dev, and Sales on a Conversion-First Redesign
Align blog redesign objectives with broader revenue and product adoption goals. Ensure sales teams understand how blog design changes should influence lead quality and conversation readiness.
Create feedback loops between blog performance and product adoption metrics so design iterations can be driven by conversion data rather than aesthetic preferences.
Avoiding Common Traps: Over-Templating, Aesthetic Overreach, Fragmenting Entities
Resist the urge to create perfect visual design at the expense of conversion functionality. Focus on structural elements that drive reader progression toward product engagement rather than impressive visual effects.
Maintain consistency in entity definitions and relationships across all blog content to avoid confusing both readers and search systems about your product's positioning and capabilities.
How Do You Measure Whether Your New SaaS Blog Design Is Actually Working?
Core Metrics: From Scroll Depth to Trial Starts and Pipeline Influence
Track conversion funnel progression from blog visits through product trial signup and activation. Measure how blog engagement influences trial-to-paid conversion rates and customer lifetime value.
Monitor content-to-product handoff effectiveness by tracking how many blog visitors progress to meaningful product interactions within defined timeframes.
Event and Funnel Tracking for Blog-to-Product Journeys
Implement event tracking that captures reader progression through content awareness stages and product consideration phases. Track which content topics and formats drive strongest progression toward product adoption.
Create cohort analysis frameworks that help identify how blog redesign changes influence long-term customer acquisition and retention metrics.
Running Experiments on CTAs, Layouts, and Narrative Patterns
Design controlled experiments around key conversion elements—CTA placement, layout variations, and narrative progression patterns. Focus testing on elements that directly influence product trial rates and sales-qualified lead generation.
Test different content-to-product transition approaches to identify optimal handoff strategies for different content types and reader segments.
When to Iterate the Design vs When to Fix Content or Positioning
Establish clear criteria for distinguishing between design problems and content strategy problems. Low engagement with well-designed templates usually indicates content relevance or positioning issues rather than design flaws.
Focus design iterations on conversion bottlenecks and user experience friction points. Focus content iterations on message clarity, positioning accuracy, and audience relevance.
Where Should You Go From Here if You Want Help Implementing This?
When It Makes Sense to Partner with a Narrative-Led, Entity-First Content Team
Consider partnering with specialists when your team lacks the capacity to simultaneously manage conversion optimization, entity-first SEO restructuring, and ongoing content production. External teams can accelerate implementation while transferring skills to your internal team.
Partnership makes sense when you need to coordinate blog redesign with broader content strategy and product marketing initiatives that require specialized expertise in SaaS conversion optimization.
How The Program Turns SaaS Blogs into Acquisition Engines
The Program is our systematic approach to rebuilding SaaS blogs as conversion-optimized acquisition engines. We handle the complete redesign process—from entity-first content architecture through conversion-optimized design implementation—while establishing systems your team can maintain and expand.
Our approach integrates narrative-led content strategy with technical SEO optimization and conversion rate optimization, creating blog experiences that consistently drive qualified product signups and sales conversations. We focus on structural changes that deliver measurable revenue impact, not just traffic improvements.
For Complex Funnels, Why a Strategic Call May Be the Next Right Step
If your current blog is deeply integrated with complex marketing automation systems or requires coordination with existing product-led growth initiatives, a strategic consultation can prevent costly implementation mistakes.
Book a strategic content and funnel review to stress-test your blog strategy against your specific product positioning, go-to-market approach, and revenue objectives before committing to a full redesign process.
Frequently Asked Questions
What makes SaaS blog design different from regular blog design?
SaaS blog design must optimize for conversion and product adoption, not just engagement. Unlike regular blogs that aim to maximize readership, SaaS blogs need to guide qualified prospects toward product trials and sales conversations while establishing authority around specific problem and solution entities.
How do I know if my blog design is actually driving conversions?
Track progression metrics from blog visits through product trial signups and activation events. Monitor how blog engagement influences trial-to-paid conversion rates and measure pipeline attribution from blog content to closed revenue.
Should I redesign my entire blog at once or take an incremental approach?
Start with high-traffic template types that handle your most important conversion content—typically hub pages and top-performing blog posts. Create modular design systems that can be rolled out systematically rather than attempting complete redesign simultaneously.
How do I optimize my blog for AI Overviews and entity-first SEO?
Structure content around clear entity relationships between your product capabilities and market problems. Use consistent terminology, comprehensive definitional content, and strategic internal linking to help AI systems understand how your blog content connects to your product positioning.
What's the biggest mistake SaaS companies make with blog design?
The biggest mistake is treating blog design as separate from product and revenue strategy. Most companies optimize for traffic metrics rather than conversion outcomes, creating beautiful blogs that fail to drive meaningful business results.
How long does it typically take to see results from a blog redesign?
Expect 3-6 months to see meaningful conversion improvements from structural redesign changes. Traffic improvements from entity-first SEO optimization typically take 6-12 months, while conversion rate improvements from better content-to-product handoffs often appear within the first month.

